
Proviews ‑ Product Reviews Q&A
Legal Policies

Setup & Configuration

Additional Information

Installation Processes

Feature Policies & Guidelines

Integrate Proviews Main Widget on Product Page in Shopify Theme
Oct 10, 2025
This guide outlines the steps to successfully install and integrate the Proviews widget into your Shopify store. This widget enhances product pages with valuable customer reviews. These instructions cover both Shopify 2.0 and Vintage (1.0) themes for seamless Proviews integration.
Installing the Proviews Widget in Shopify 2.0 Themes
Integrating the Proviews widget into your Shopify 2.0 theme involves utilizing the theme editor's drag-and-drop functionality and app blocks, which is typically the recommended method for modern Shopify stores.
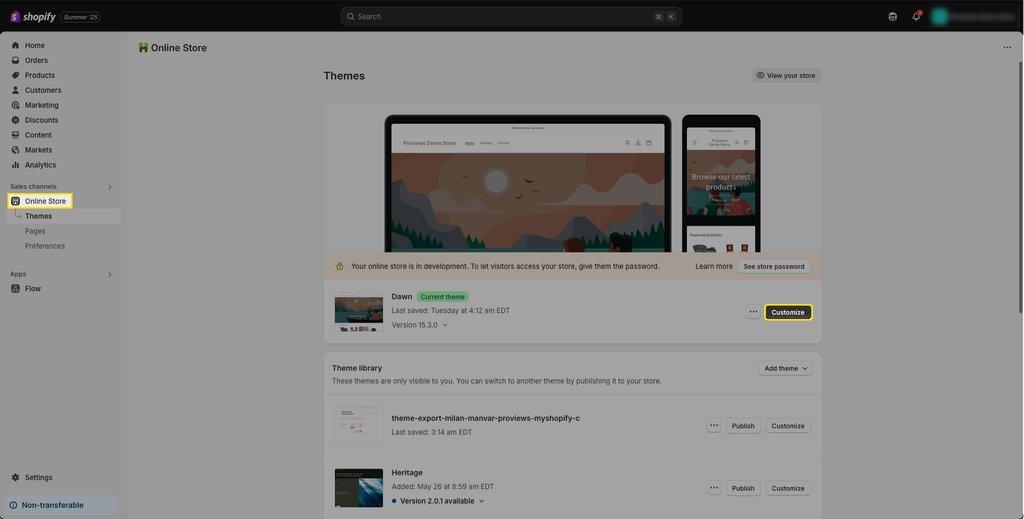
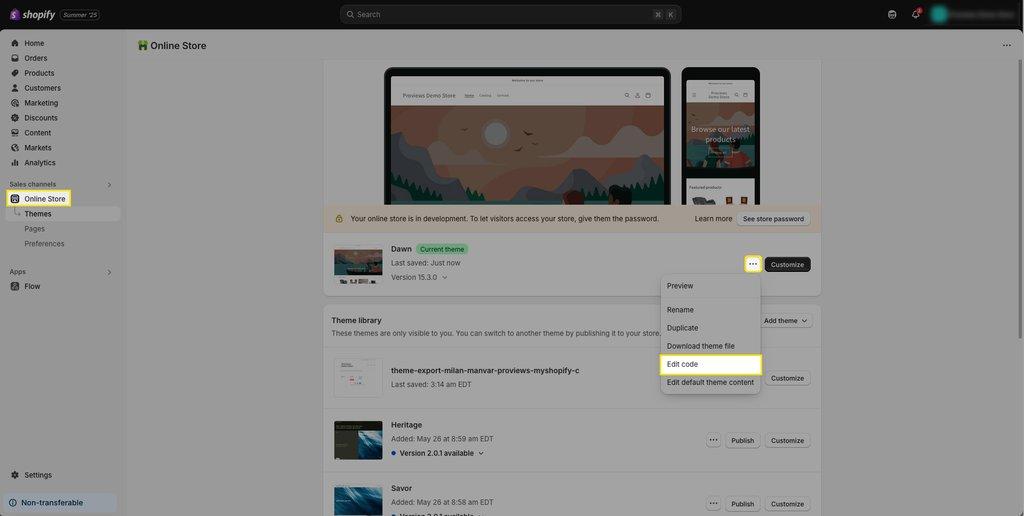
1. Access Theme Customization
From your Shopify admin dashboard, navigate to Online Store > Themes. Locate your current theme and click on the Customize button.

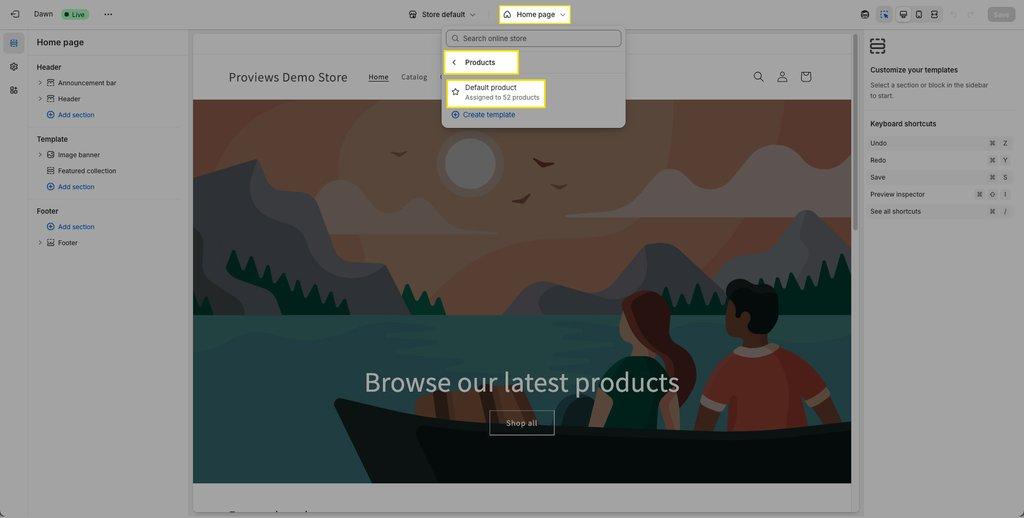
2. Select Product Template
In the theme editor, use the dropdown menu at the top of the page (usually displaying "Home page") to select the specific Product template where you intend to display the Proviews widget.

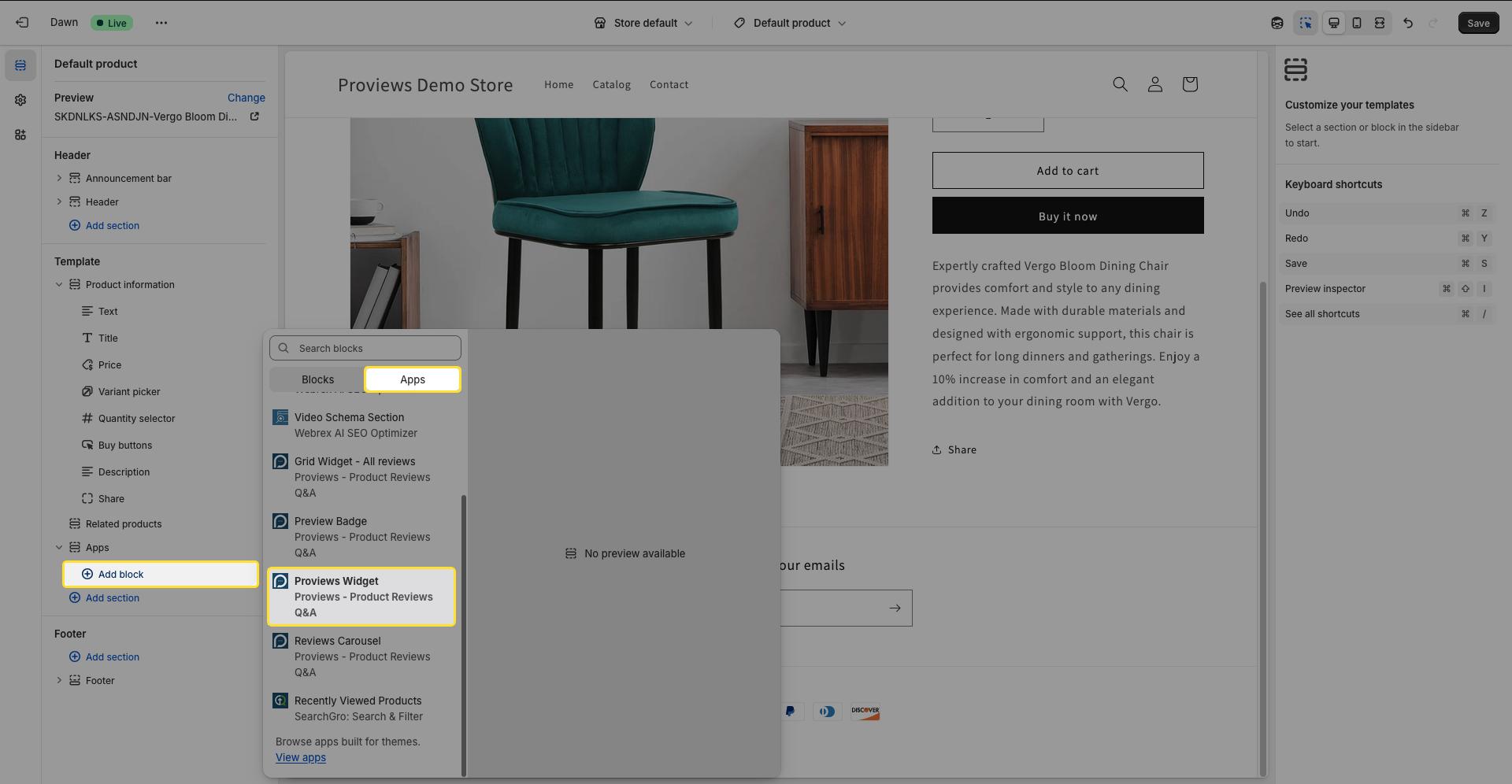
3. Add Proviews Section/Block
In the left sidebar, click on Add section or Add block (depending on your theme's structure and desired placement, such as within the Product Information section). Search for or select the Proviews widget from the available options. This leverages the Shopify app embed functionality.

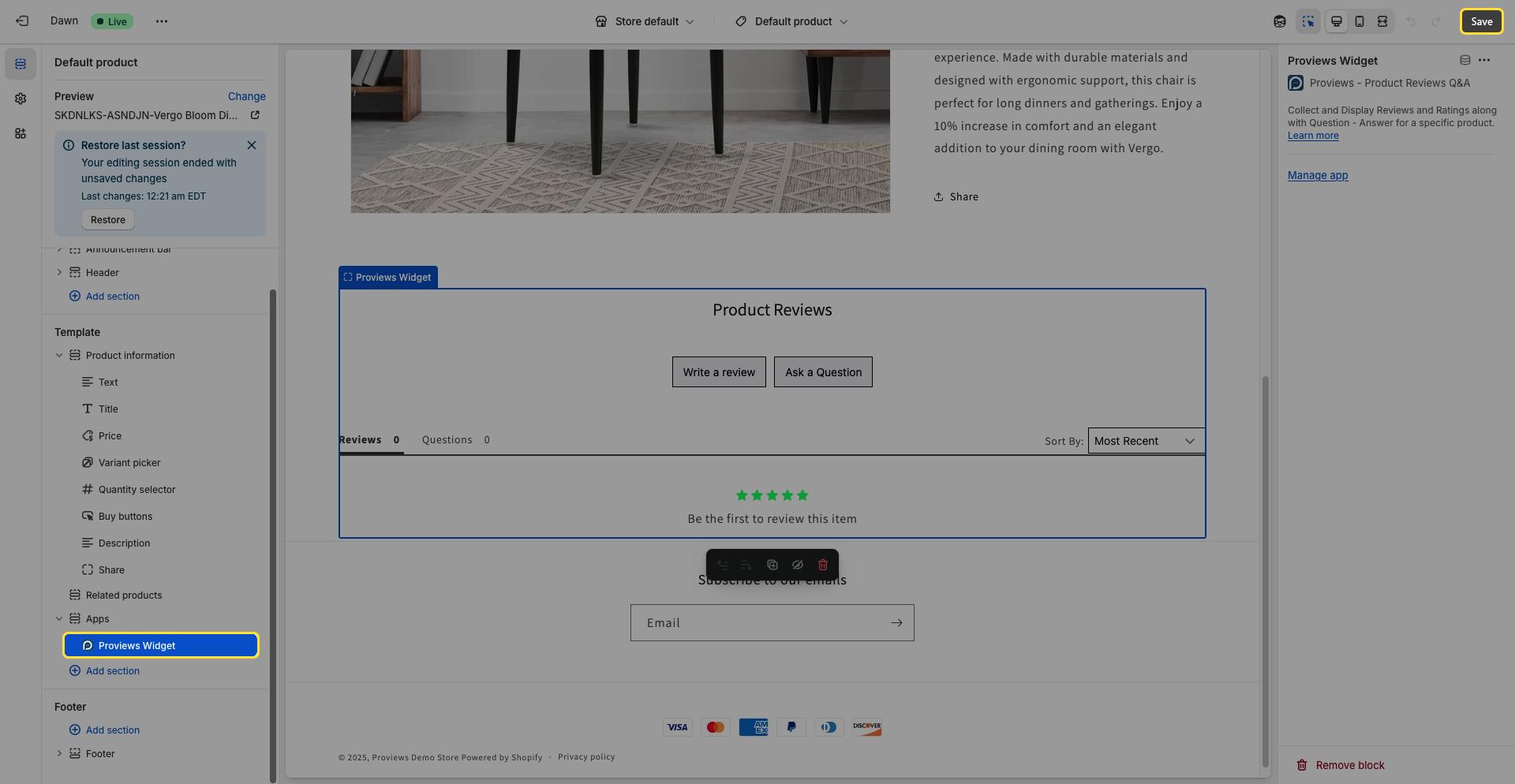
4. Position the Widget
Once added, you can easily adjust the widget's position on the product page by dragging and dropping the block within the sidebar's structure to your desired location (e.g., below the product title, product description, or price) for optimal Shopify product page widget display.
5. Save Changes
Click the Save button in the top right corner to apply your theme customizations.
 Installing the Proviews Widget in Shopify Vintage (1.0) Themes
Installing the Proviews Widget in Shopify Vintage (1.0) Themes
For stores utilizing Shopify Vintage (1.0) themes, the installation of the Proviews widget typically requires direct editing Shopify theme code to insert the necessary script.
1. Access Theme Code Editor
From your Shopify admin dashboard, navigate to Online Store > Themes. For your live theme, click Actions > Edit code.

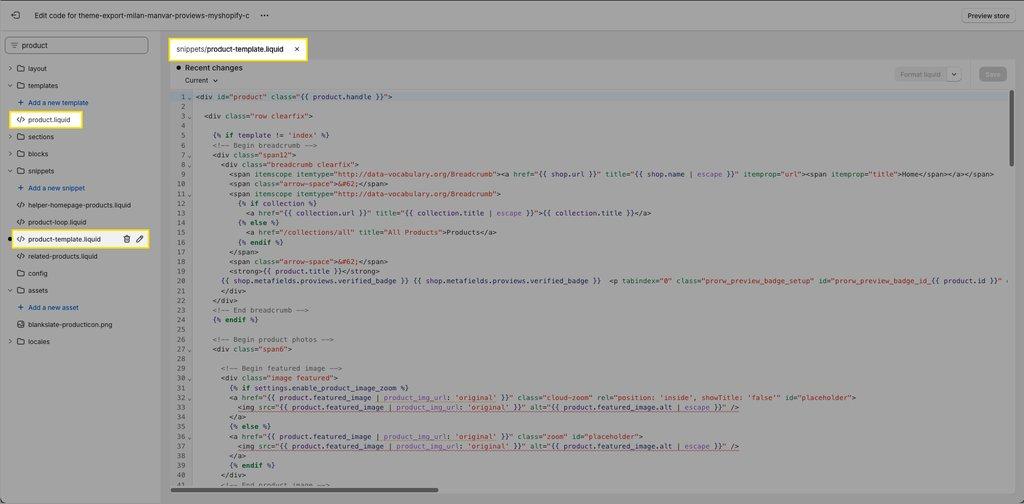
2. Locate Product Template File
In the file explorer on the left, typically within the Sections or Templates directory, find and open the product.liquid or product-template.liquid file. These files govern the layout of your Shopify product page.

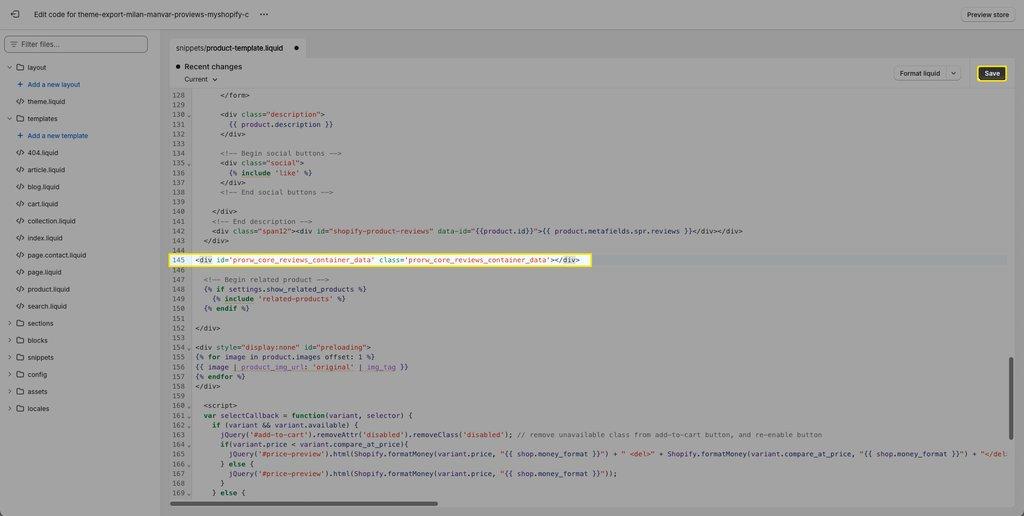
3. Insert Proviews Code
Paste the provided Proviews widget code snippet (which should be obtained from Proviews documentation) at the bottom of this file, or at a specific logical location where you wish the widget to appear, often before the closing </body> tag or within a specific product section. This ensures the add review widget Shopify functionality loads correctly.
<div id='prorw_core_reviews_container_data'class='prorw_core_reviews_container_data'></div>

4. Save Changes
Click Save to implement the code modifications to your Shopify online store customization.
General Notes for Both Theme Versions:
- App Embeds
It is crucial to ensure that the "Proviews Snippet" is activated within the App embeds section of your theme customizer. This enables the widget to function correctly. You can typically find this setting under Online Store > Themes > Customize > App embeds in the left sidebar.
- Multiple Templates
If your store utilizes multiple product templates (e.g., product.alternative.liquid), it is essential to repeat the installation steps for each relevant template to ensure the Proviews widget appears consistently across all Shopify product pages.
- Third-Party Apps
If you are using third-party apps or custom code to generate your product pages, ensure the Proviews widget code or block is also incorporated into those respective files or sections.
- Placement Optimization
After installation, review your product pages to confirm the widget's optimal placement and appearance. Minor adjustments to the widget's position may be necessary for the best user experience.
- Testing
Always test the widget's functionality on your live store after installation to ensure reviews are displayed correctly and the Proviews widget performs as expected, showcasing the Shopify star ratings widget accurately.
If you need assistance or have questions, feel free to reach out to our support team at support@simprosys.com. We're here to help!
Proviews ‑ Product Reviews Q&A
Legal Policies

Setup & Configuration

Additional Information

Installation Processes

Feature Policies & Guidelines

