SMPS Product Question & Answer
Pre-Installation - SQA

During Installation - SQA

How to install the SMPS Product Question & Answer widget for a store with a 2.0 Shopify theme?
Jun 12, 2025
Follow the below-given easy steps to install the SMPS Product Question & Answer widget in your theme.
• Open the SMPS Product Question & Answer app and navigate to the App Integration
• Clicking on the "Add Questions & Answers” button will automatically redirect you to the Product page customization of the theme customization section.
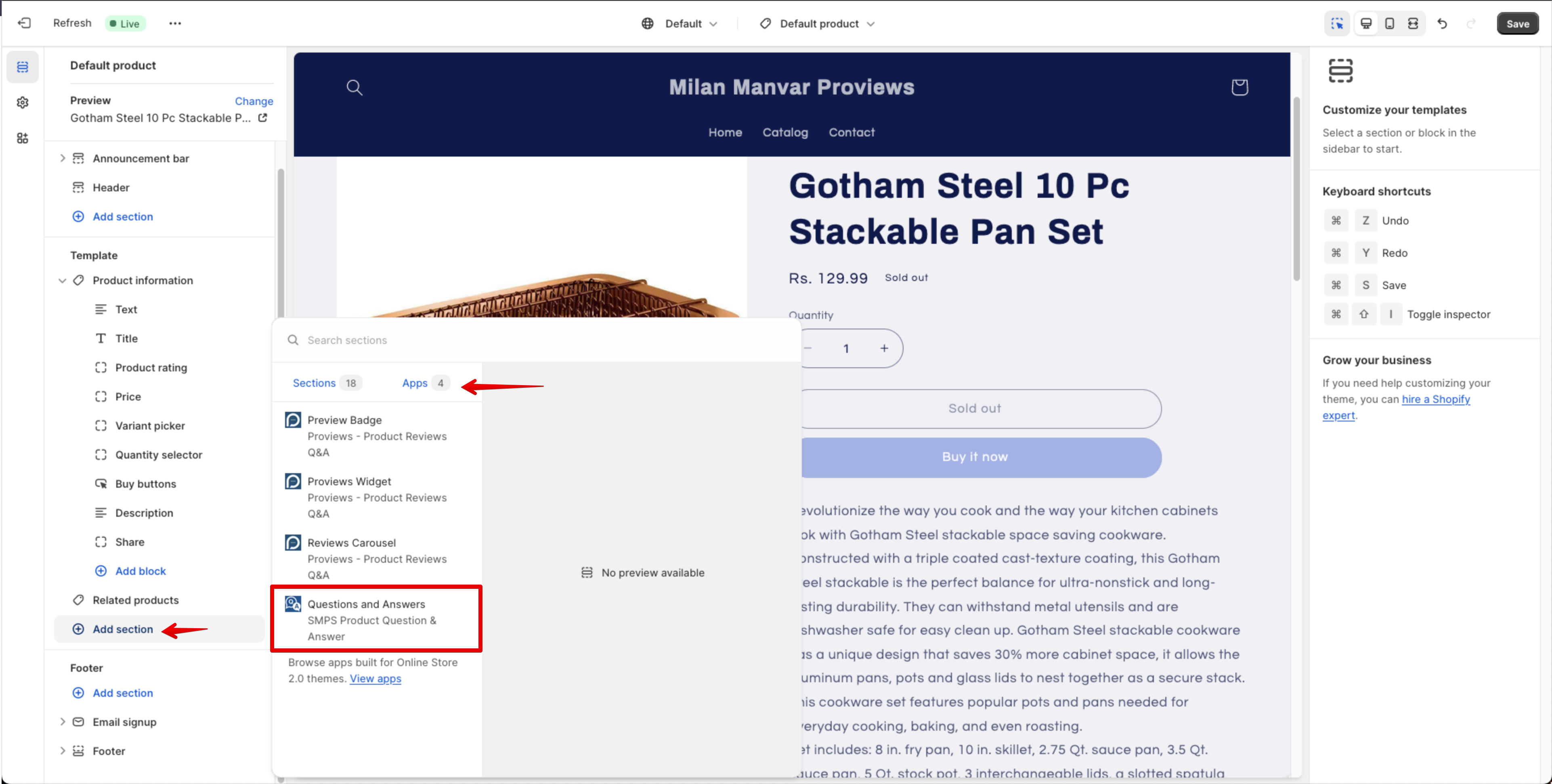
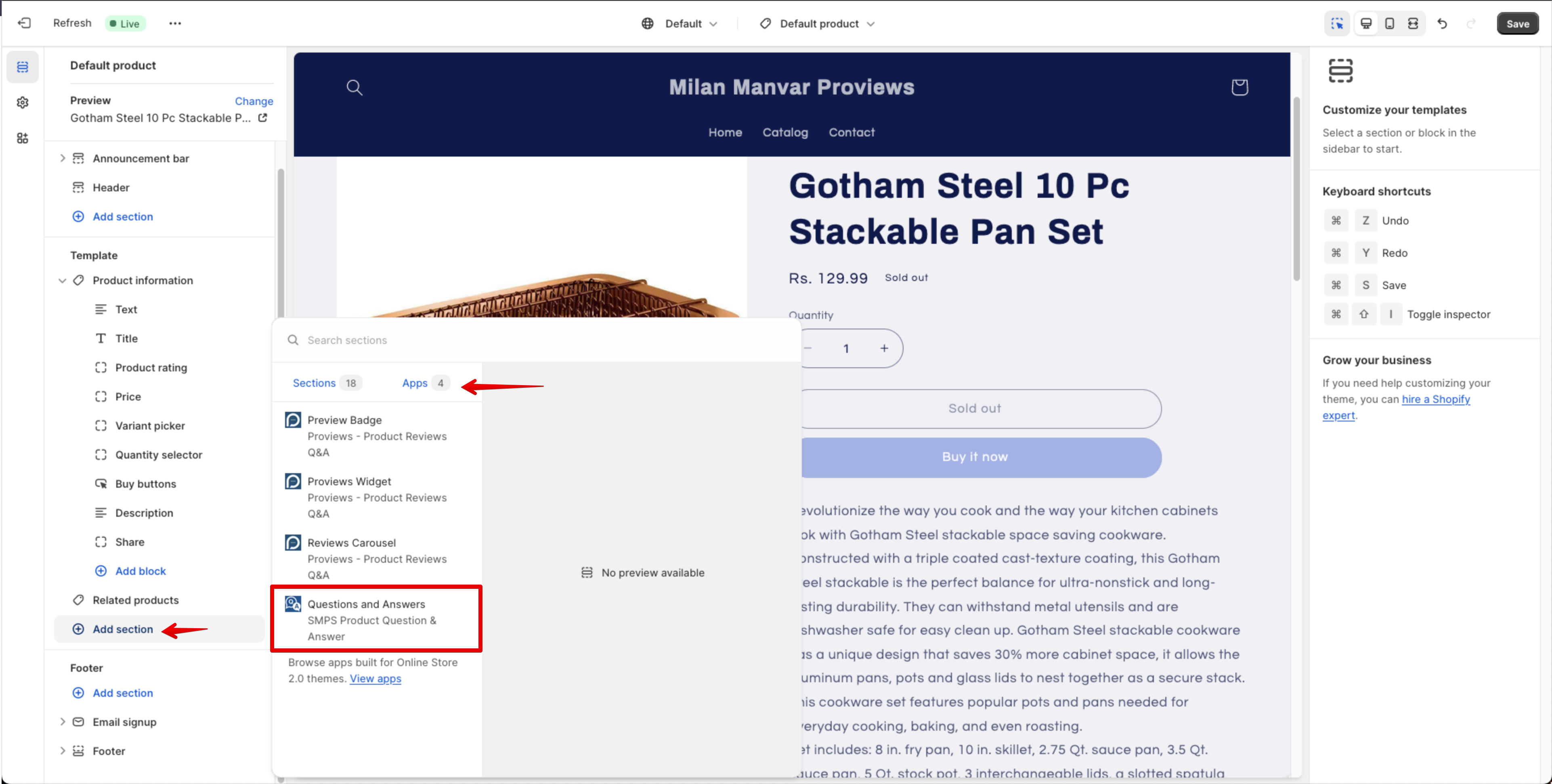
• From the left panel, navigate to the Add section and select the SMPS Product Question & Answer widget here
• The widget position can be changed by dragging up or down and dropping.
• Click Save

• Once the Product template is selected, Add the SMPS Product Question & Answer widget in the same way you have added it for the Default product template

• The widget position can be changed by dragging up or down and dropping.
Note: If you have multiple templates, please follow the below-given steps.
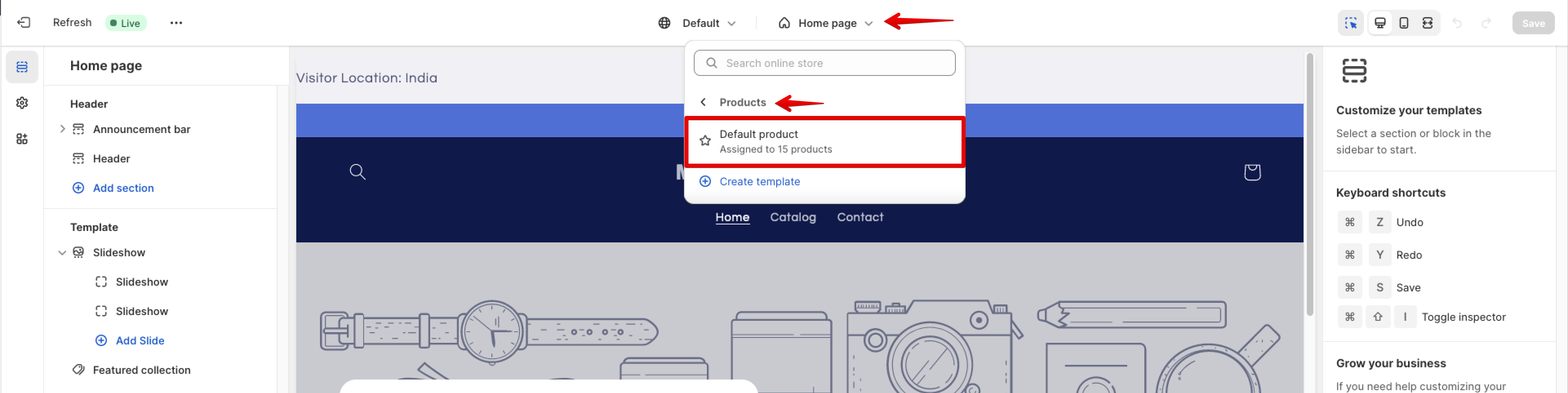
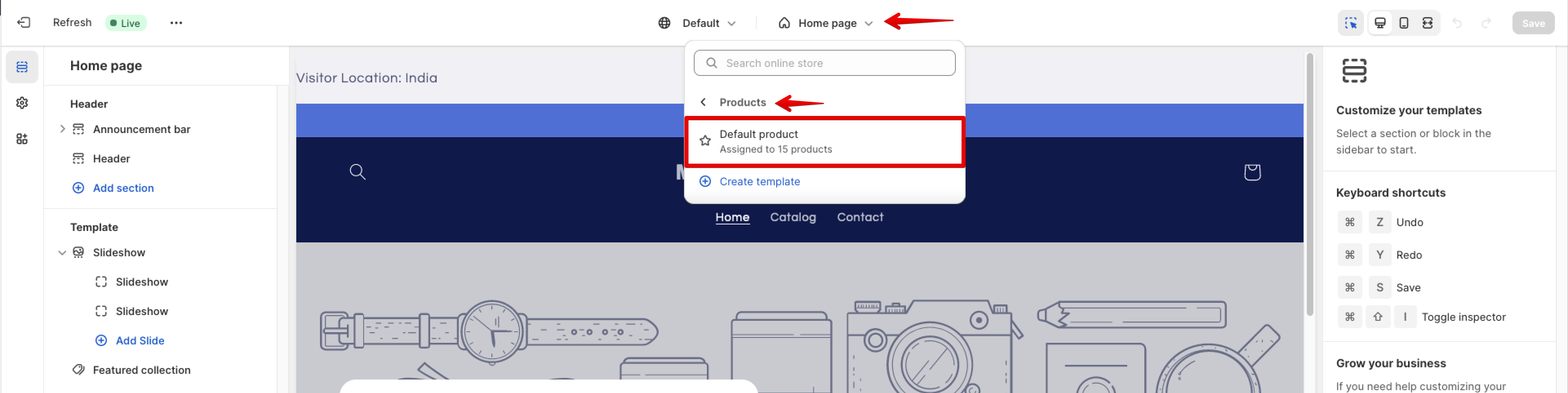
• Open Shopify backend and navigate to Online Store >> Themes >> Customize
• From the drop-down menu, select the product template where you would like to insert the SMPS Product Question & Answer widget.

• Once the Product template is selected, Add the SMPS Product Question & Answer widget in the same way you have added it for the Default product template

• The widget position can be changed by dragging up or down and dropping.
• Click Save
SMPS Product Question & Answer
Pre-Installation - SQA

During Installation - SQA

